Hiding List View Group Headers
June 10, 2008
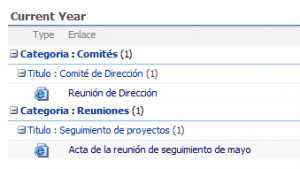
It’s really annoying that SharePoint displays those pesky column names followed by a colon when you group by a column. In this example I use the the columns “Categoria” and “Titulo” to group a bunch of pages.

In addition, the gray header row is ugly, too.
We can hide it with some Content Editor Web Part (CEWP) and JavaScript magic.
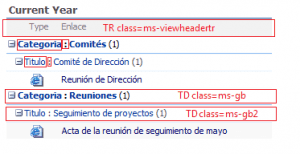
The offending elements can be identified:

We have to hide the following elements:
- a TR element with class name ms-viewheadertr (the header row)
- the fourth and the fifth child of a TD element with class names ms-gb (the column name of the first group by and a colon)
- the fourth and the fifth child of a TD element with class names ms-gb2 (the column name of the second group by and a colon)
I use the excellent getElementsByClassName function developed by Robert Nyman in order to get those elements by class name.
This is the code to be pasted in a CEWP at the same page where you have the “ugly” list view. Please note that the text node which contains the colon must be removed instead of being hidden.
> <script type="text/javascript" language="javascript">
> \_spBodyOnLoadFunctionNames.push("HideHeaders");
>
> function HideHeaders()
> {
> var elements = getElementsByClassName(document, "td", "**ms-gb**");
> var elem;
> for(var i=0;i<elements.length;i++)
> {
> elem = elements\[i\];
> elem.childNodes\[3\].style.display = "none";
> elem.removeChild(elem.childNodes\[4\]);
> }
>
> elements = getElementsByClassName(document, "td", "**ms-gb2**");
>
> for(var i=0;i<elements.length;i++)
> {
> elem = elements\[i\];
> elem.childNodes\[3\].style.display = "none";
> elem.removeChild(elem.childNodes\[4\]);
> }
>
> elements = getElementsByClassName(document, "tr", "**ms-viewheadertr**");
>
> for(var i=0;i<elements.length;i++)
> {
> elem = elements\[i\];
> elem.style.display = "none";
> }
> }
>
> /\*
> Written by Jonathan Snook, [http://www.snook.ca/jonathan](http://www.snook.ca/jonathan)
> Add-ons by Robert Nyman, [http://www.robertnyman.com](http://www.robertnyman.com/)
> \*/
> function getElementsByClassName(oElm, strTagName, strClassName){
> var arrElements = (strTagName == "\*" && oElm.all)? oElm.all : oElm.getElementsByTagName(strTagName);
> var arrReturnElements = new Array();
> strClassName = strClassName.replace(/-/g, "\\-");
> var oRegExp = new RegExp("(^|\\s)" + strClassName + "(\\s|$)");
> var oElement;
> for(var i=0; i<arrElements.length; i++){
> oElement = arrElements\[i\];
> if(oRegExp.test(oElement.className)){
> arrReturnElements.push(oElement);
> }
> }
> return (arrReturnElements)
> }
> </script>
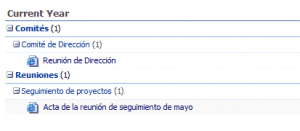
This is the result of this code:

Much better, isn’t it?