STP2WSP File Converter, Part 1: The Anatomy of A .STP
February 25, 2010
Recently, together with my colleague Martin Schmidt, I gave a session on MOSS 2007 to SharePoint 2010 migration. Among other things I mentioned that the site template .STP files are no longer supported in SharePoint 2010. STP files are still supported for list templates, though.
From my professional experience I know that there are many people who have a lot of site templates in .STP format and they don’t want to lose their work. Microsoft suggests that the right way is to create a site with each template, upgrade to SP2010 and then save as WSP template in the new version. It’s an overkill, if you ask me.
My goal is to create a converter written in .NET that would crack open an STP site template and write a shiny new WSP file with the same structure. You will follow my journey in the following days.
An .STP Site Template
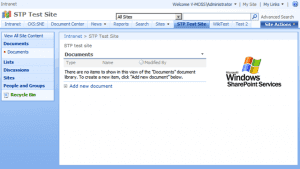
Let’s create a normal site, with blank site template. I will add a document library and a webpart to expose the library on the default site page.

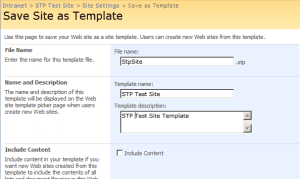
Now, save it as a STP file by going to Site Settings / Save Site as Template option.

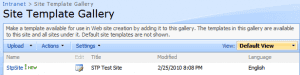
The template is now safe in the Site Template Gallery in the root of the site collection.

Prying the Lid Off
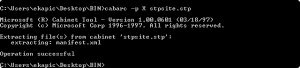
Let’s download the STP file and extract its contents with the Microsoft Cabinet SDK Tools.

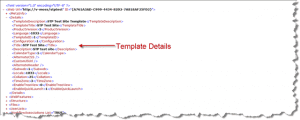
In this case it’s only a single manifest.xml file. A quick inspection reveals that it has the site template header and a site definition metadata.

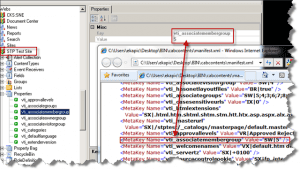
Opening SharePoint Manager 2007 to inspect the source web raw properties, we see that there is a clear mapping between the <MetaKey> tags and the site property bag:

Furthermore, the manifest.xml file keeps reference to the original site definition (in this case, “Blank site”) from which the original site is created.
<table border="0" cellspacing="0" cellpadding="2" width="550"><tbody><tr><td valign="top" width="258"><strong>STP Manifest.xml</strong></td><td valign="top" width="290"><strong>12TEMPLATE1033XMLWEBTEMP.XML</strong></td></tr><tr><td valign="top" width="254"><a href="images/image_thumb-5B15-5D.png"><img style="border-bottom: 0px; border-left: 0px; display: inline; border-top: 0px; border-right: 0px" title="image" border="0" alt="image" src="images/image_thumb-5B15-5D-300x102.png" width="240" height="81"></a></td><td valign="top" width="290"><a href="images/image_thumb-5B19-5D.png"><img style="border-bottom: 0px; border-left: 0px; display: inline; border-top: 0px; border-right: 0px" title="image" border="0" alt="image" src="images/image_thumb-5B19-5D-300x95.png" width="240" height="76"></a></td></tr><tr><td valign="top" width="254">Note the <strong>TemplateID</strong> and <strong>Configuration</strong> attributes</td><td valign="top" width="290">Note the <strong>ID</strong> attribute of the <strong>Template</strong> tag and the <strong>ID</strong> attribute of the <strong>Configuration</strong></td></tr></tbody></table>
I’ll keep investigating. The rest of the story, in Part 2, soon.