Las Apps de SharePoint 2013 (II): La infraestructura
September 29, 2012
Después de la introducción del post anterior, vamos a ver la arquitectura física de una App de SharePoint 2013. Para ello, no hay nada mejor que destripar una app de ejemplo para ver los detalles. Pero, antes tenemos que configurar correctamente la infraestructura para las apps.
Los tres sabores de las apps
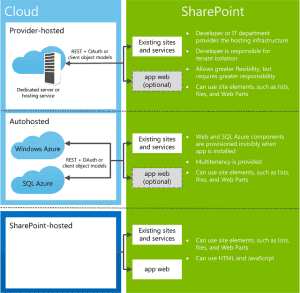
Las apps se componen de un fichero descriptor o App Manifest (lo veremos más adelante) y otros componentes (la lógica, estructuras de datos, CSS, imágenes etc). Dependiendo del alojamiento físico que tengan esos componentes, las apps de SharePoint 2013 pueden ser de tres tipos:
- SharePoint-hosted: la app está físicamente ubicada en nuestro SharePoint. La creación de componentes adicionales está restringida a componentes declarativos de SharePoint.
- Auto-hosted: la app está ubicada en Azure. La creación de componentes SQL Azure y Web Workers es automática.
- Provider-hosted: la app está ubicada en otros servidores. La creación de los componentes web y de datos no es automática y la tenemos que programar o configurar.

En el principio de esta serie de posts nos vamos a ceñir a las apps SharePoint-hosted, que son las más sencillas. Más adelante nos iremos adentrando en los otros dos modelos de las apps.
Los conceptos clave
Una de las dificultades que he tenido con el modelo de las apps es entender correctamente los conceptos clave de la infraestructura de las apps. Resumiré aquí los tres conceptos claves para seguir adelante, para ahorraros trabajo:
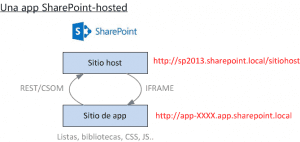
- Sitio host (host web): este es el sitio desde el que se accederá a nuestra app. Las apps puede acceder a sitios host y a otros sitios, si se les autoriza, pero siempre hay que recordar que el sitio host es pasivo (el código y la estructura de las apps está en los otros sitios).
- Sitio de la app (app web): este es un sitio creado automáticamente por SharePoint para cada app, con la dirección dentro del subdominio de las apps y que contendrá las piezas declarativas de SharePoint que componen nuestra app. Recordemos que la app puede tener código cliente (JS), listas, bibliotecas, custom actions….pero no puede contener código de servidor (compilado). Este sitio de la app es opcional para las aplicaciones que no sean SharePoint-hosted.
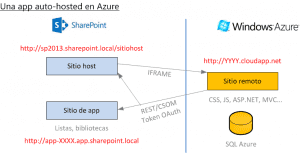
- Sitio remoto (remote web): este es el sitio web fuera de SharePoint (en Azure o en cualquier otro servidor) que alberga la app. En este caso, se puede disponer también de una app web por si necesitamos alguna estructura auxiliar en SharePoint para nuestra app (por ejemplo una lista de usuarios autorizados) y no queremos usar SQL Azure u otro tipo de almacenamiento remoto. La ventaja es que en los sitios remotos podemos usar código de servidor (ASP.NET o lo que sea), porque no se ejecuta dentro de SharePoint. Para que podemos acceder desde el sitio remoto a SharePoint, usaremos OAuth para dar que nos autorice a entrar.
Para ilustrar las diferentes configuraciones, adjunto unos diagramas explicativos (perdonen mi Visio, jeje):

En resumen, desde el host siempre hay un IFRAME apuntando a la app, y ésta puede estar en SharePoint o fuera de SharePoint. La app siempre consume datos de SharePoint via REST o modelo de objetos de cliente (CSOM).
Preparando el terreno: el dominio de las apps
Para empezar a desarrollar las apps, tenemos que preparar la máquina de SharePoint y eso consiste en crear un dominio para las apps, tal como explica el siguiente artículo de Microsoft. Lo que pasa es que los pasos de este artículo son bastante exhaustivos, y yo intentaré simplicar los pasos al máximo (para unos pasos más gráficos y simplificados también podéis mirar el excelente post de Mirjam Van Olst). Aprovecharé la infraestructura que he ido documentando en la serie de artículos sobre la configuración del entorno de desarrollo de SharePoint 2013.
El dominio creado tiene que ser de tipo comodín (*) porque cada app tendrá un subdominio único dentro de ese dominio. Además, el dominio de la app tendrá un prefijo añadido automáticamente por SharePoint. (p.ej. una app tendrá la URL del tipo http://app-XXXX.appdomain.com donde XXX es un Guid y appdomain.com es el dominio de la app).
La primera elección que tenemos que hacer es si nuestro dominio de las apps será un dominio independiente del dominio de SharePoint (p.ej. sharepointapps.local) o bien un subdominio del mismo (p.ej. apps.sharepoint.local).
La opción del dominio independiente implica más trabajo, pero es más segura desde el punto de vista de código de cliente malicioso. La opción del subdominio es más sencilla de configurar pero los cookies del dominio de SharePoint se pueden leer desde las apps de subdominio, lo que podría dar acceso a datos potencialmente privados a apps del subdominio. Para ilustrar el ejemplo de la app, yo usaré el subdominio app del dominio ya creado, sharepoint.local.
Crearemos el subdominio en el controlador de dominio (dc.sharepoint.local) y lo redireccionamos hacia la máquina de SharePoint (sp2013.sharepoint.local). Para seguir con la idea manía de configurar el controlador de dominio con PowerShell, usaremos dos lineas de script en la línea de comandos de PowerShell:
$rec = [WmiClass]"\dcrootMicrosoftDNS:MicrosoftDNS_ResourceRecord"
$rec.CreateInstanceFromTextRepresentation("dc", "sharepoint.local", "*.app IN CNAME sp2013.sharepoint.local")
Básicamente, estamos creando un registro DNS en la máquina de controlador de dominio (dc) de tipo comodín que cuelgue de app.sharepoint.local (parámetros *.app y sharepoint.local) y que apunte a la IP del servidor SharePoint (parámetro sp2013.sharepoint.local).
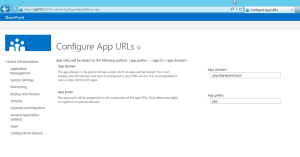
Hecho esto, tenemos que decirle a SharePoint que éste es nuestro dominio de apps. Para ello iremos a la Administración Central, elegiremos "Apps" y allí la opción "Configure App URLs".
App Domain: app.sharepoint.local
App prefix: app (lo podemos cambiar por cualquier prefijo)

Con esto, ya tenemos listo el entorno para crear nuestra primera app, en el próximo post.