Las apps de SharePoint 2013 (V): Una app provider-hosted en Azure
February 15, 2013
En la serie de posts sobre el desarrollo de apps de SharePoint 2013, hemos visto hasta ahora un ejemplo de app de SharePoint 2013 para niños alojada en SharePoint mismo y otro ejemplo de app alojada “automágicamente” en Azure. Ahora falta una vuelta de tuerca más para ver el modelo que nos queda: las llamadas aplicaciones provider-hosted.
Si recordamos los tres modelos de alojamiento de apps que hay en SharePoint 2013, las aplicaciones provider-hosted requieren intervención manual para que SharePoint y la parte servidora se hablen entre ellos. En el caso de Azure esto se reduce bastante porque las herramientas de SharePoint y de Azure nos lo facilitan, pero si hacemos una subida a la nube de Amazon o a nuestro propio datacenter, la cosa se nos hace un poquito más engorrosa, sin llegar a ser difícil en ningún caso.
El punto de partida
Vamos a empezar con la aplicación desarrollada para el modelo autohosted en Azure, para ir más ágiles y para seguir usando ASP.NET MVC (que es lo que mola ahora).

La vamos a subir “manualmente” a Azure Web Sites y le vamos a decir a SharePoint que se conecte a ella cuando el usuario clica la app.
Nota: A los que ya conocéis Azure y pensáis que estoy mostrando solo la parte “express”, os comento que estoy dejano para una próxima entrega de la serie de posts una app totalmente “Azure” que use servicios más avanzados como Storage, SQL Azure etc.
Configuración de Azure
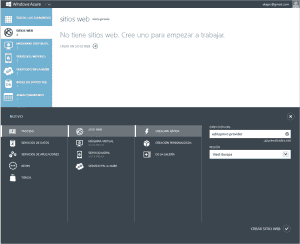
El primer paso es ir a nuestro panel de control de Azure (o darnos de alta en la prueba gratis de Azure de 90 días y luego ir al panel de control). Allí crearemos un sitio web de Azure, sencillo, y usaremos los detalles del sitio para configurar el proyecto MVC en Visual Studio.
Iremos a la opción Sitios Web y crearemos uno nuevo con el nombre EdinSpMvc-Provider.

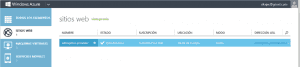
Esperamos unos momentos y el sitio se habrá creado correctamente

Ahora vamos a clicar la flecha al lado del nombre del sitio web para ver el panel de control del sitio y descargaremos el perfil de publicación (en Vista Rápida) para usarlo en Visual Studio más adelante.

Creación de la app en SharePoint
Ahora iremos a nuestro sitio en SharePoint 365 Developer Site (en mi caso es https://edinkapic.sharepoint.com/sites/dev). Tenemos que hacer un “truquillo” para registrar una app manualmente: añadiremos a la URL del sitio el sufijo /_layouts/15/appregnew.aspx.
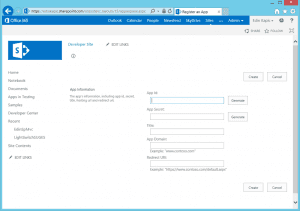
Se nos abre la ventana de registro de una nueva app.

Esta es “la madre del cordero” que enlaza SharePoint con nuestra app. Explicaré los conceptos que tenemos que introducir (para más detalles está la MSDN):
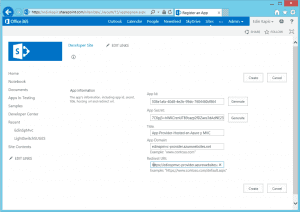
- App Id: esto es un Guid que identifica la app de manera única. Generaremos uno al azar dándole al botón Generar.
- App Secret: esto la parte pública de una clave asimétrica que usa SharePoint para validar que nuestra app tiene permisos para conectarse. Nuestra app en MVC se conectará a SharePoint pasándole la este secreto junto con más parámetros y SharePoint comprobará que es efectivamente la app que él autorizó. Generaremos una al azar dándole al botón Generar.
- Title: El título de la app. Pondremos App Provider-Hosted en Azure y MVC
- App Domain: aquí irá el dominio de nuestro hosting (Azure Web Sites). Pondremos edinspmvc-provider.azurewebsites.net
- Redirect URL: aquí pondremos la página de inicio de nuestra aplicación MVC, en nuestro caso https://edinspmvc-provider.azurewebsites.net/Home. Es imprescindible poner HTTPS (en Azure no tenemos que preocuparnos porque automáticamente tenemos HTTPS en Web Sites, pero si lo subimos a otro hosting tenemos que asegurarnos de que disponga de HTTPS habilitado).

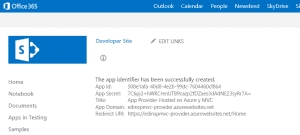
Le damos a Create y nos aparecerán los detalles una app que lamentablemente no será funcional porque todavía no hemos subido nada a Azure. Apuntamos estos detalles para más adelante.

Intercambio de cromos
Ahora nos toca retocar un poco nuestra solución en Visual Studio para pasar estos datos de la app manualmente a nuestros proyectos.
En el proyecto de SharePoint App (EdinSpMvc)
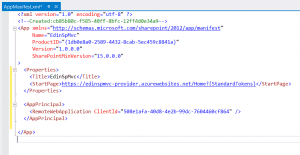
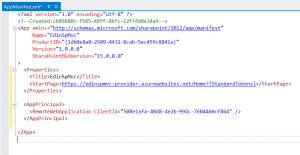
Primero vamos a cambiar el tipo del proyecto de app de SharePoint 2013 de Autohosted a Provider-hosted. No hay ninguna UI para hacerlo, pero afortunadamente editando el AppManifest.xml lo podemos conseguir. Sólo hay que:
- Eliminar la sección AppPrerequisites
- Reemplazar el elemento AutoDeployedWebApplication dentro de AppPrincipal por <RemoteWebApplication ClientId="508e1afa-40d8-4e2b-99dc-7604460cf864" />. Si habéis prestado atención, es el AppId que nos ha generado SharePoint para la app.
- Sustituir la URL en el elemento StartPage por la URL completa del sitio, quedando así: https://edinspmvc-provider.azurewebsites.net/Home?{StandardTokens}

En el proyecto web MVC (EdinSpMvc4Web)
Aquí tenemos que añadir los valores reales de AppId y AppSecret dentro del fichero web.config (en los elementos ClientId y ClientSecret):

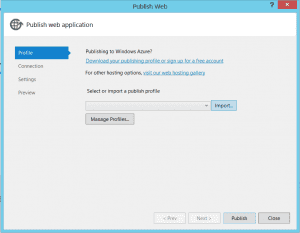
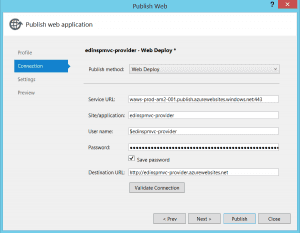
Ahora procederemos a subir el proyecto web a Azure. Para ello haremos botón derecho en el proyecto web, clicar Publish y en la pantalla que se nos abre elegir el fichero que previamente descargamos de Azure.


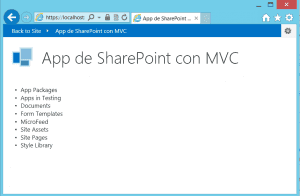
Le damos a Publish y veremos que Visual Studio sube nuestra app a Azure y la abre. No os preocupéis que esté dando errores al abrirse, es normal porque le falta el contexto de app de SharePoint.

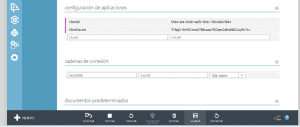
Aún nos queda un pequeño paso: meter el AppId y AppSecret otra vez en Azure ya que al subir la web se “pierde” el valor de los appSettings. Para ello hay que ir a la pantalla de gestión de Sitios Web de Azure y en el enlace Configuración de nuestro sitio añadir las dos entradas idénticas a las del web.config. ¡No os olvidéis de darle a Guardar en la botonera inferior!
Pasos finales y el resultado
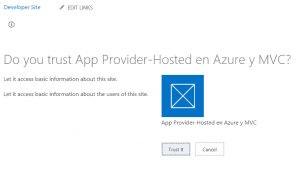
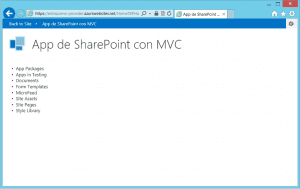
Ahora podemos hacer un Deploy de la solución desde Visual Studio 2012 y ocurrirá la magia, esta vez con un poco más de preparativos que la última vez.


Como es habitual, os dejo el código de esta aplicación en mi cuenta de SkyDrive.
¡Hasta la próxima entrega!